Google announced a new way to run JavaScript that improves webpage responsiveness, helping publishers who use it to beat their competitors performance in a new core web vital metric.
The announcement provides a sneak peek at a way to turbocharge webpage performance.
If this trial is successful then it may be something that publishers across all content management platforms and systems will want to use in order to get a jump ahead of their competitors.
The Problem Google Is Solving
Interaction to Next Paint (INP) is a metric that is a replacement for First Input Delay (FID).
INP is scheduled to go live as a Core Web vital metric on March 2024.
In order to score well on the coming soon INP core web vital, a webpage needs to be responsive to every possible user interaction.
One of the things that causes poor INP scores is some JavaScript take a long time to run.
When these scripts take a long time to run, they are called Long Tasks.
The problem with Long Tasks is that they’re like a slow driver on a road that is poking along in the fast lane, slowing down traffic.
What currently happens is that the scripts that control user interaction are blocked by the long task, causing the webpage to be unresponsive.
The user in that scenario waits and waits for the page to do something after clicking a button.
What typically occurs in many webpages today is that a user interaction has to wait until the long task finishes running.
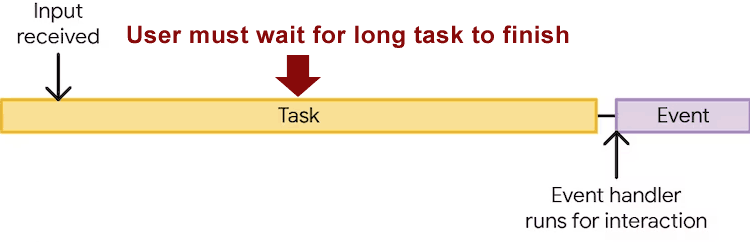
The image below shows how a long task blocks the important user interaction task from running.
Long Task Blocking User Interaction Script

What Google is proposing is a solution to that problem that makes the long task behave like a slow car that pulls over to the side of the road to allow a fire truck go by.
Existing Strategies Don’t Work
There are already coding workarounds that help improve user interaction scores.
But they don’t really work well because they were designed to solve other problems, not the user interaction problem.
Google’s explainer says that existing strategies pause the long task but send it to the back of the queue of all the other scripts, many of which may not be as important as the long task.
In that typical scenario, the long task that must finish has to wait until less important scripts finish because it’s at the back of the line now.
Current coding workarounds can end up creating a worse situation instead of helping.
Solution For Long Tasks is scheduler.yield
The solution to the long task problem is an approach that Google calls scheduler.yield.
What scheduler.yield does is to pause the long task in order to yield to the user interaction task, which can start running.
Once the user interaction script is finished the long task is able to jump to the head of the queue and start running again.
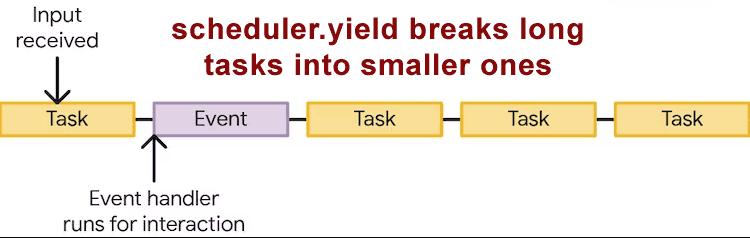
Here’s an illustration published by Google that shows how a long task can be broken into smaller tasks in order to allow important user interaction scripts to run.
Illustration Of How scheduler.yield Works

Origin Trials Of Scheduler.Yield
The ability to run scheduler.yield has been available since Chrome 115, which launched on July 13th.
Google is asking for volunteers to test out the new feature in an “origin trial” in order to collect feedback to understand how it works in the real world before eventually making this an official feature.
An origin trial is an opportunity to participate in testing a new feature (information on origin trials here).
Google’s announcement explained:
“In a continued effort to deliver new APIs that help web developers make their websites as snappy as they can be, the Chrome Team is currently running an origin trial for scheduler.yield starting in version 115 of Chrome.
scheduler.yield is a proposed new addition to the scheduler API that allows for both an easier and better way to yield control back to the main thread than the methods that have been traditionally relied upon.”
One of the potential issues with running scheduler.yield on a live site is that a fallback will need to be coded in for non-Chrome 115 browsers so that the website will work normally for site visitors not on Chrome 115 that don’t support the new feature.
There is also a way to run it locally for testing:
“If you want to experiment with scheduler.yield locally, type and enter chrome://flags in Chrome’s address bar and select Enable from the dropdown in the Experimental Web Platform Features section.
This will make scheduler.yield (and any other experimental features) available in only your instance of Chrome.”
A Chance To Leap Ahead Of Competitors
This new feature is currently in testing mode.
But given that INP is scheduled to become an official core web vital metric in March 2024, it may be useful to keep an eye on this new Chrome feature and adopt it sooner rather than later once it is out of the experimental phase.
Adopting it now may be a good way to get ahead of competitors, as long as a fallback is in place for browsers that haven’t yet adopted the new feature.
Read the official announcement:
Introducing the scheduler.yield origin trial
https://developer.chrome.com/blog/introducing-scheduler-yield-origin-trial/
Signing up for the scheduler.yield origin trial: can be done here.
Read an explainer about optimizing for long tasks:
Visit the GitHub explainer page for the scheduler.yield api:
Featured image by Shutterstock/Catalyst Labs