The human attention span is short. This means that your website’s content has to inspire, delight, and engage your target audience in mere seconds.

For this reason, you’re above the fold content should be enticing enough to hold a visitor’s attention and keep their interest.
If your session time is low and your bounce rate is high, then your above-the-fold content may be to blame. Not to worry: We’ll go over everything you need to know about above-the-fold content, including best practices and examples that will inspire you.
Skip to:
What does ‘above the fold’ mean?
‘Above the fold’ refers to the section of your site that first greets users when they land on a page. The content above the fold is the header, text, imagery, or video that’s visible before users have to scroll. Ideally, it should convey what an organization does and its associated benefits.
Your above-the-fold website content directly impacts your engagement metrics, because it can inspire users to explore the rest of the website and its offerings. If it’s not properly optimized, you’ll likely see a boost in bounce rate and a decrease in conversions.
A web page that is slow to load, congested with information, and hard to use will probably not draw the reader in the same way a page with the opposite design would. This can hurt your website’s lead generation potential.
Let’s say you’ve been losing traffic. It’s possible the content website visitors see when they first visit your page isn’t interesting enough to keep them there. Your page might be compelling by the time visitors start scrolling, but if the content isn’t dazzling and user-friendly right off the bat, visitors can easily click away.
This means that your content above the fold could probably be re-done to engage visitors. Keep in mind, content above the fold will display differently depending on the device — whether desktop or mobile.
If your website has compelling above-the-fold content, you‘ll likely see higher conversion rates and lower bounce rates. If you’re unsure, try to self-test by looking at your website from a new perspective — if you were a new viewer, would you stay on your site at first glance?
Let’s talk about some ways you can ensure your above-the-fold content engages web users.
Above the Fold Website Design Best Practices
When you design your webpage, keep these practices in mind. They’ll keep visitors’ attention and encourage them to explore the rest of your website.
1. Keep your design simple.
Above-the-fold content shouldn‘t be extremely busy — if it is, readers might not know where to look first and click away from the page. Alternatively, if they’re not able to find the answer to their challenge quickly, they’ll likely choose another website.
To keep your page looking professional, organized, and user-friendly, try adding one featured image or multimedia, such as a GIF or video, to the content above the fold. Then, add a short headline that introduces your webpage, and a sentence below it that describes your page in more detail.
2. Make the content engaging.
Simple web pages are one way to keep a user’s attention. But when they get there, take opportunities to delight them. For example, when you write your headlines and body text, they should echo your brand voice.
You don‘t have to make huge changes to delight the visitor. For example, if there’s a CTA button on your page, you could try “Ready to get started?” instead of “Learn more.”
If the featured photo on your webpage is static, see if you can deliver the same message with a GIF instead. Additionally, if all of your copy is one color, try adding one or two more — a good rule of thumb is to incorporate your brand colors for professionalism and consistency with the rest of your website.
3. Design your content for usability.
Above all else, your content should be easy to interact with. For instance, if you’re working on the above-the-fold content for a product page, make sure your above-the-fold content is functioning as it should.
Let‘s say your product page’s above-the-fold content is a video. Does it load correctly, include captions, and offer sound options?
Additionally, think about the experience of the user. If your above-the-fold content features a video that autoplays, will it interrupt the user’s interaction with the page? To combat this issue, make sure the video plays on silent and includes subtitles, if needed. Make sure to incorporate other web accessibility standards as well.
4. Solve challenges for the reader.
Your content above the fold should answer the challenge of the user. To illustrate, let’s say you work for an email marketing service provider, and a user searches “email marketing software” and lands on your homepage.
Your content, then, should include a few, if not all, of the keywords “automated email marketing software” in some form. For example, your headline could read “Email Automation for Marketers,” and expand on that in the supporting text.
Designing all these elements perfectly the first time is a challenge. Next, we’ll cover how A/B testing can help you get better engagement.
Testing Above the Fold Content
How do you know your page is a knockout? By testing multiple versions. A/B testing is an experiment that allows marketers to test different versions of campaigns, emails, CTAs, copy, web pages or other materials to gauge which performs best.
This process may sound daunting but it doesn’t have to be. Tools like HubSpot’s A/B Testing Kit come with everything you need to get started. To be sure your above the fold content is the best it can be, you’ll want to do a test comparing the new iteration of the page vs. the original version.
These tests can help you:
- Identify visitor pain points and solve them
- Identify any usability obstacles
- Increase conversions
- Reduce bounce rates
Once the results from testing are in, you’ll want to analyze the metrics and use them to inform any design changes. Now that you have a few guidelines to work with and tips for testing, it’s time to look at some above the fold examples that will inspire you.
Above the Fold Website Examples
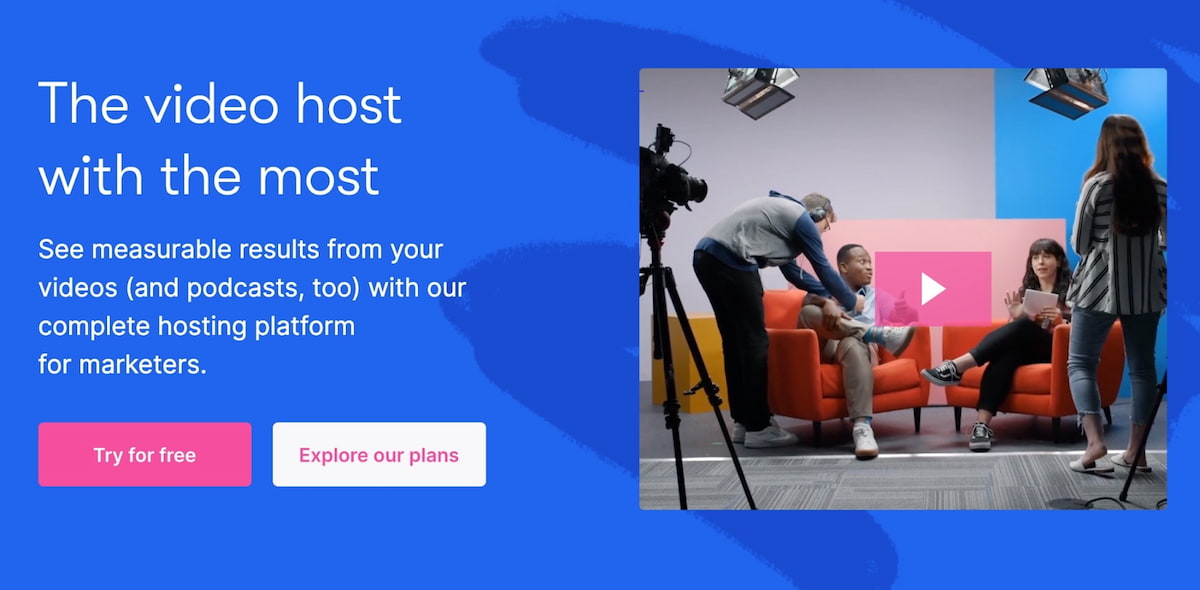
1. Wistia

Wistia lets its users create dynamic videos for marketing campaigns. The above-the-fold content introduces Wistia’s services using a mix of multimedia: GIFs, videos, and short copy, to show off the capabilities of the service.
Wistia‘s homepage feels casual, welcoming, and professional at the same time. The homepage video stops visitors in their tracks. They’ll likely spend more time watching the talk-show-inspired clip that explains Wistia‘s services. As a consumer, when I see real people on a webpage, it’s inviting and compels me to explore further. After the video, users will have an idea of the software’s offerings, straight from expert marketers.
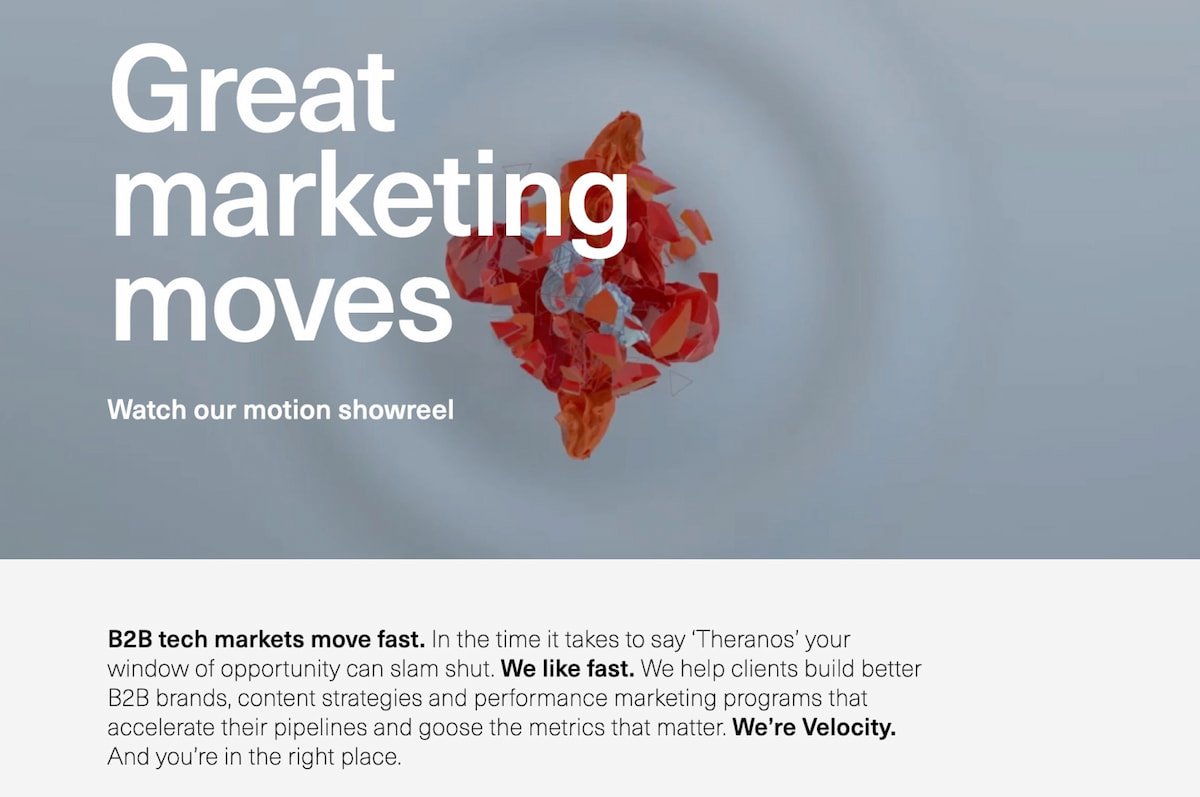
2. Velocity Partners

Velocity Partners, a B2B marketing agency, doesn’t have a company overview video for their above-the-fold content. Instead, the homepage has a fascinating 3D animated video and a paragraph of content that explains why innovative marketers should leverage new content formats to tell more refreshing stories.
The phrase “Great marketing moves” describes what the business is all about, and is short, simple, and to the point, letting the summary do the heavy lifting when it comes to attracting visitors. Velocity Partners’ above-the-fold messaging sparks curiosity, and in turn, the incentive to keep scrolling.
It‘s important to note, however, that if you want to use above-the-fold content similar to Velocity Partners’, make sure the first few seconds of your collateral, as well as your copy, are the most engaging. If they aren’t, the visitor probably won’t feel inclined to stay on the site past reading the headline.
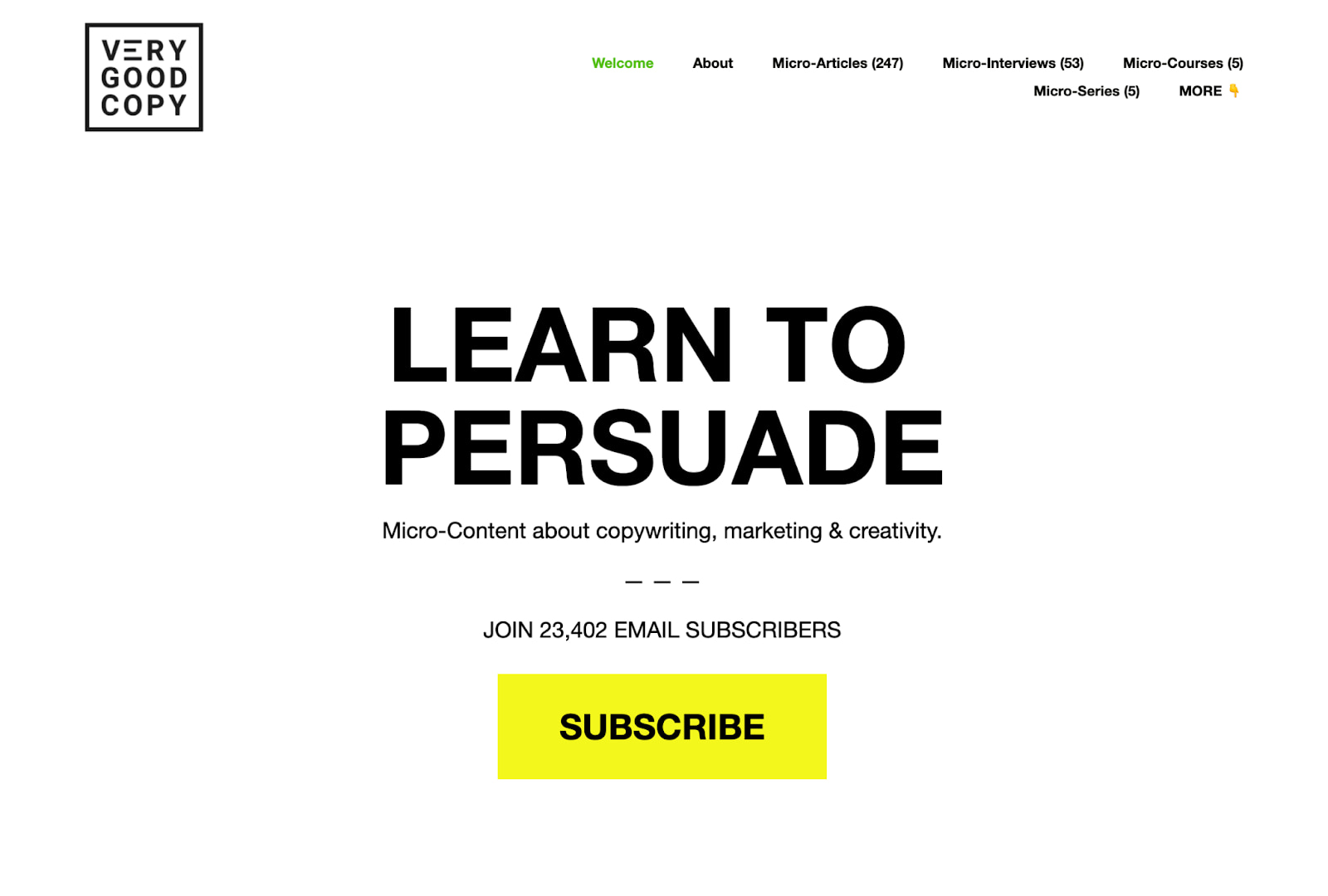
3. VeryGoodCopy

VeryGoodCopy is a creative agency that crafts articles, landing pages, web pages, and emails for brands. Above the fold, the website lets the copy describe what the company can provide for users.
The headline conveys the opportunity for marketers to learn how to persuade by leveraging ample white space and social proof. It also includes an enticing headline, a brief description of their content topics, and a vivid call-to-action. This simple and engaging above-the-fold design ensnares their visitors’ attention and convinces them to check out their micro-articles.
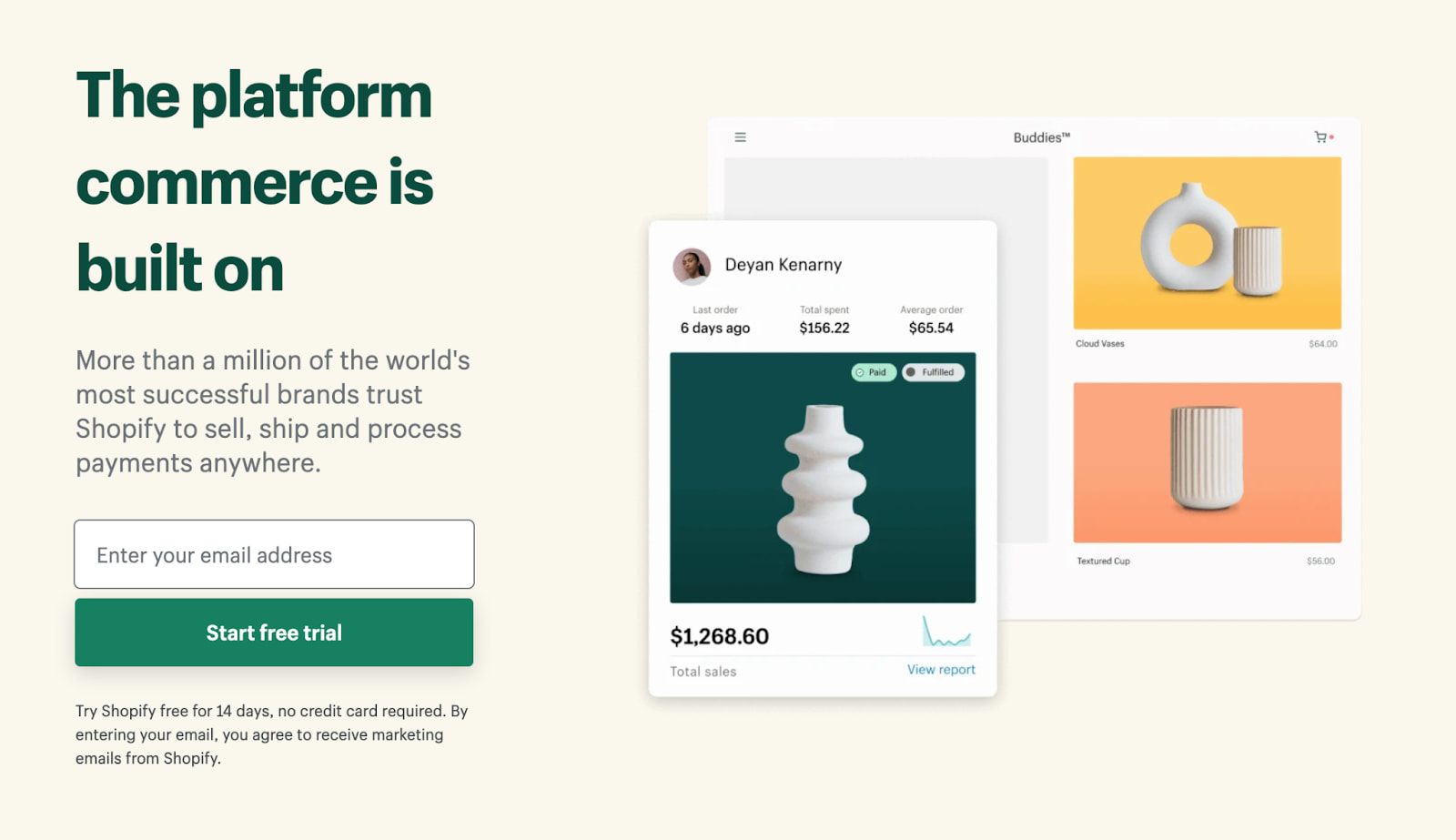
4. Shopify

Shopify’s above-the-fold content leverages images to invite the reader to explore. Shopify allows entrepreneurs to begin their own ecommerce business. The above-the-fold content uses images of products sold on Shopify to show how the software is used.
The homepage includes artistic images to make a lasting impression on the user. And, even though copy is sparse, the tagline is packed with purpose and compels visitors to click that green CTA to start a trial.
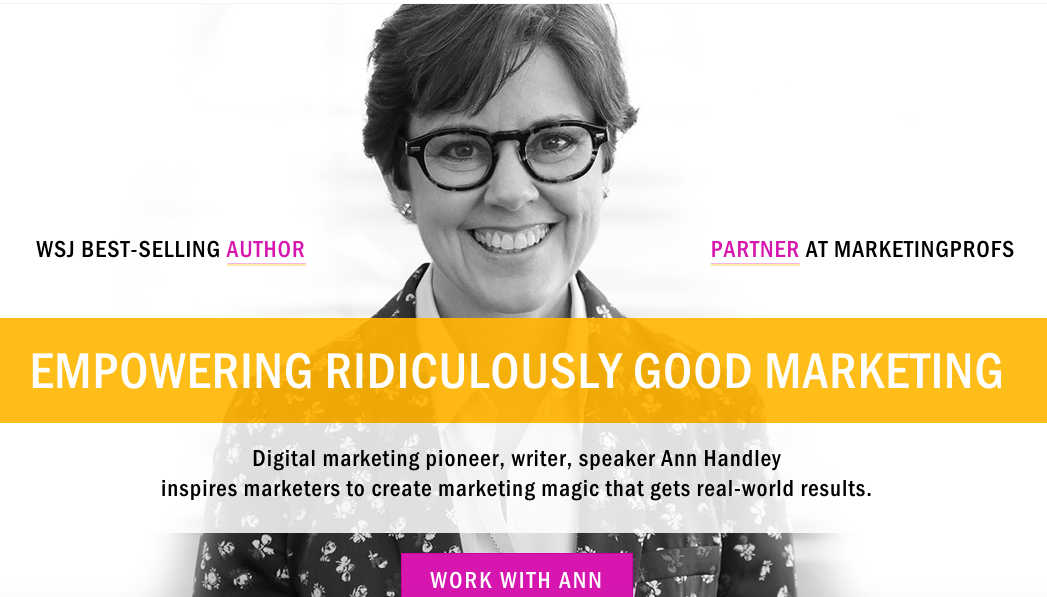
5. Ann Handley

Ann Handley, a Wall Street Journal best-selling author and partner at MarketingProfs, uses the homepage on her website to impress users by highlighting her marketing prowess. Hyperlinking and linking are heroes here — linking to other pages on a website can earn more clicks on various pages on a site.
She also leverages white space, a welcoming picture of herself, a catchy tagline, compelling copy, and a vibrant call-to-action to persuade her visitors to consider working with her. From this homepage, the visitor knows what Handley looks like, what she has done, and how to contact her. As far as above-the-fold content goes, it’s a home run.
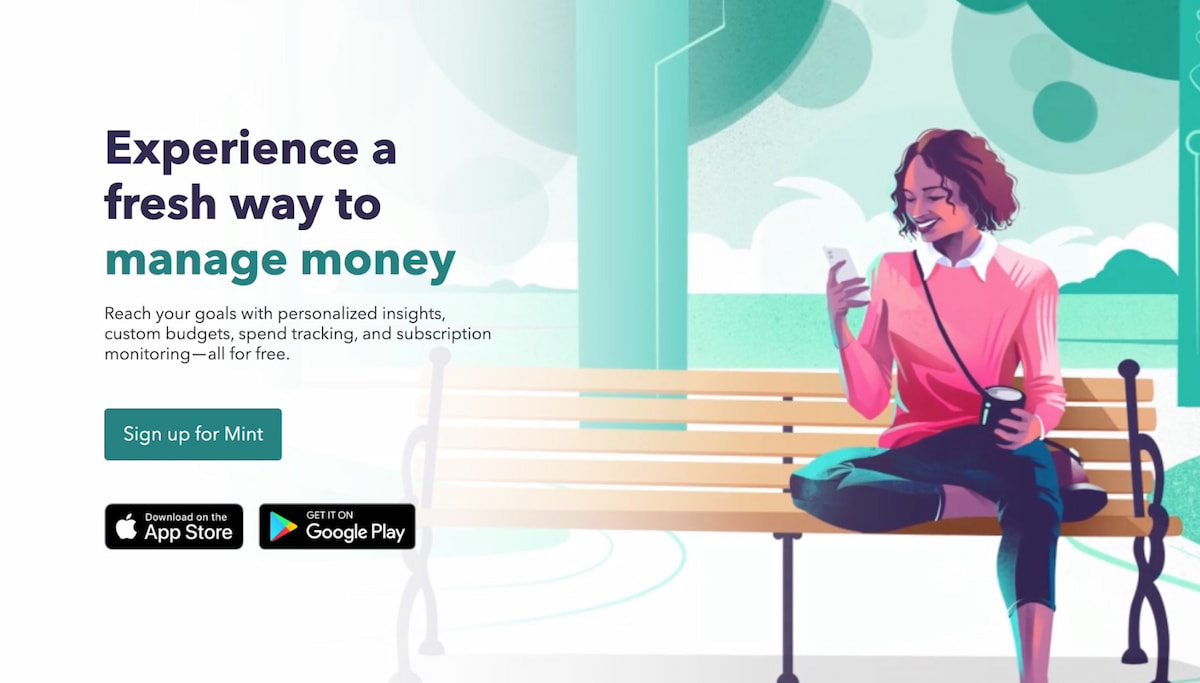
6. Mint

Above-the-fold content can maximize on simplicity, like it does for Mint, a budget tracking and planning software. The simple, yet professional, homepage effectively conveys the company and how they can help customers.
Notice the copy in the headline — it emotionally connects to the reader in two sentences, opening the door for them to explore the app of a company that knows them.
Mint also has a video of their app in action to catch their website visitors’ attention. This helps the visitor visualize how the app will look if they decide to sign up.
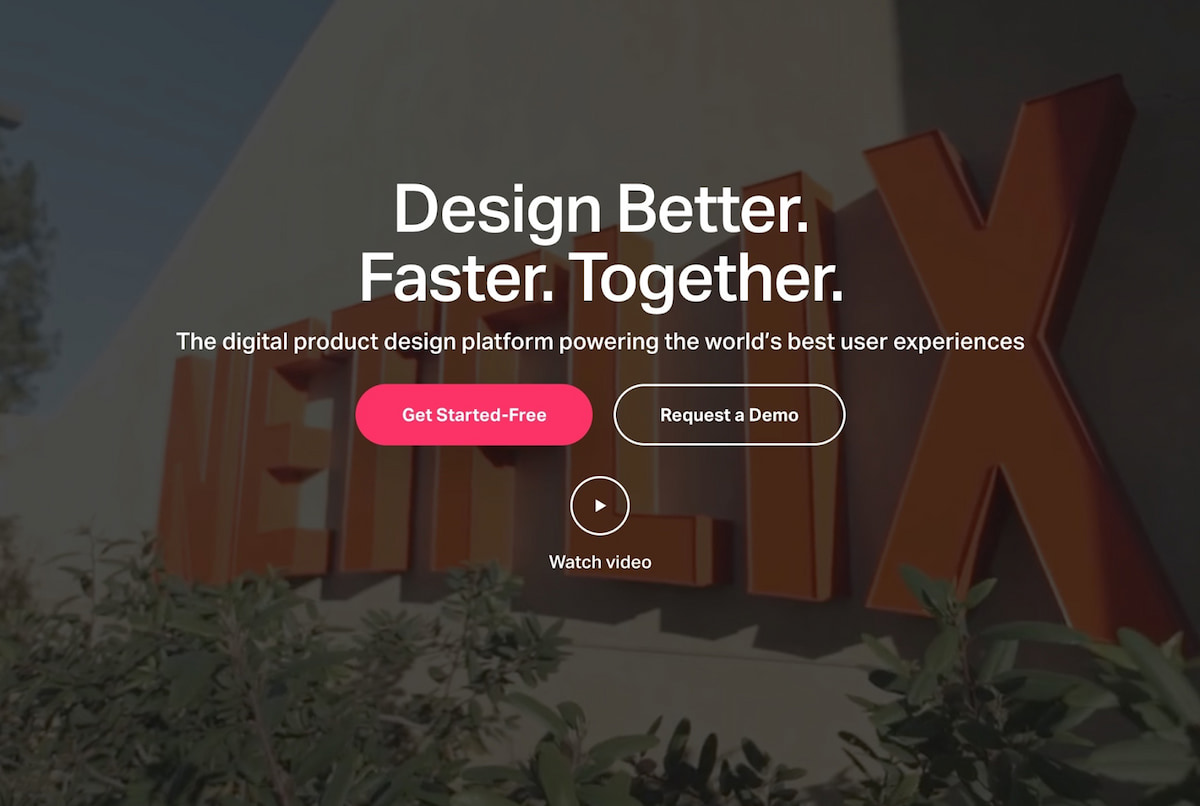
7. InVision

How do you show customer stories dynamically above the fold? Let‘s take a look at InVision’s sleek example.
InVision is a digital product design company that helps users easily build sleek impressive websites, so the design team at the company knew the homepage had to impress visitors. It does, auto playing a silent version of the company’s overview video, complete with testimonials from decision-makers at companies such as Uber and Twitter.
The copy that‘s layered above the video does a great job of concisely explaining what the company does for users, and the “Get Started Free” CTA even entices me, a marketer who isn’t looking to design a website, to learn more about the company’s offerings. It also doesn‘t hide the titles of those decision-makers from the video — “Dantley Davis, Netflix Design Director” is large enough that it can catch users’ eyes when they aren’t looking.
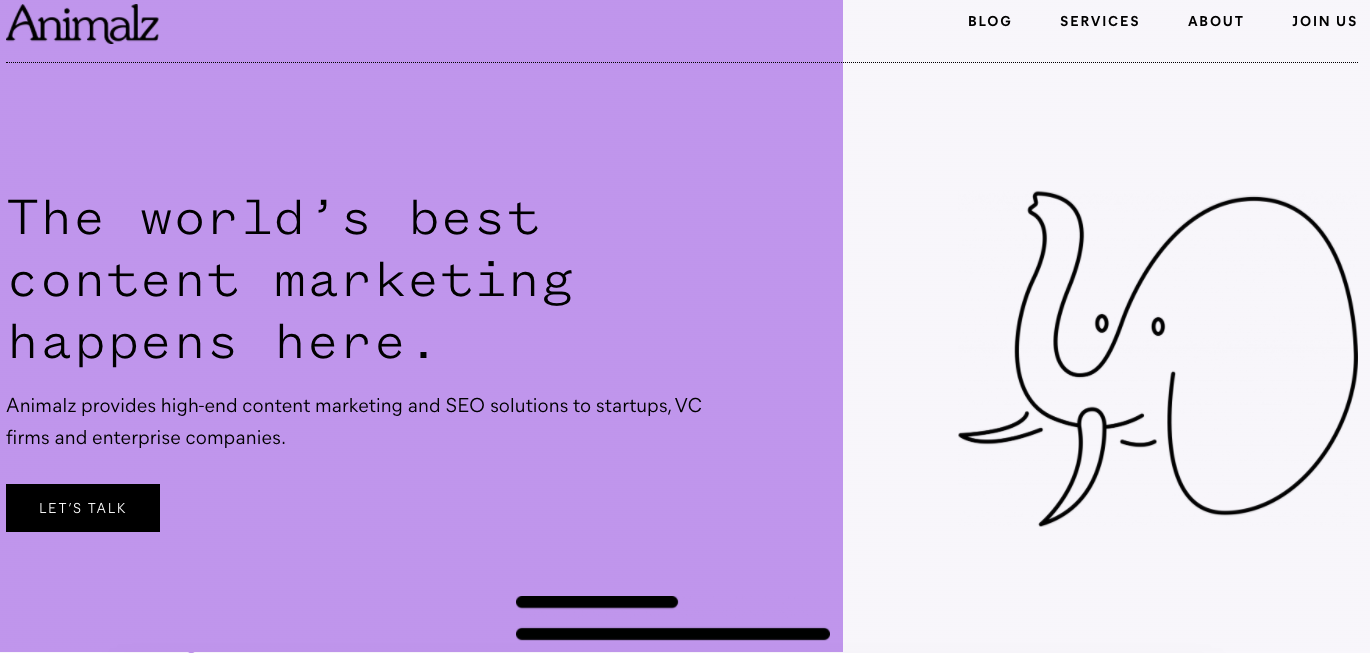
8. Animalz

Similar to VeryGoodCopy, Animalz is a content marketing agency whose website doesn’t bombard visitors with messaging about their services in the above-the-fold design. Instead, visitors are greeted with the headline, “The world’s best content marketing happens here,” which entices a marketer like me to read further.
The CTA copy is different from run-of-the-mill CTA buttons. “Let’s talk,” rather than, “Click here to learn more!”, implies that when visitors click on the CTA, they will be taken to a real person who can offer them more information about the service.
The website also leverages white space, and uses simple, hand-drawn images to entice the reader to scroll down. The purple squiggle runs down the webpage to introduce Animalz’s top customers, and leads to a form to get in touch with the company.
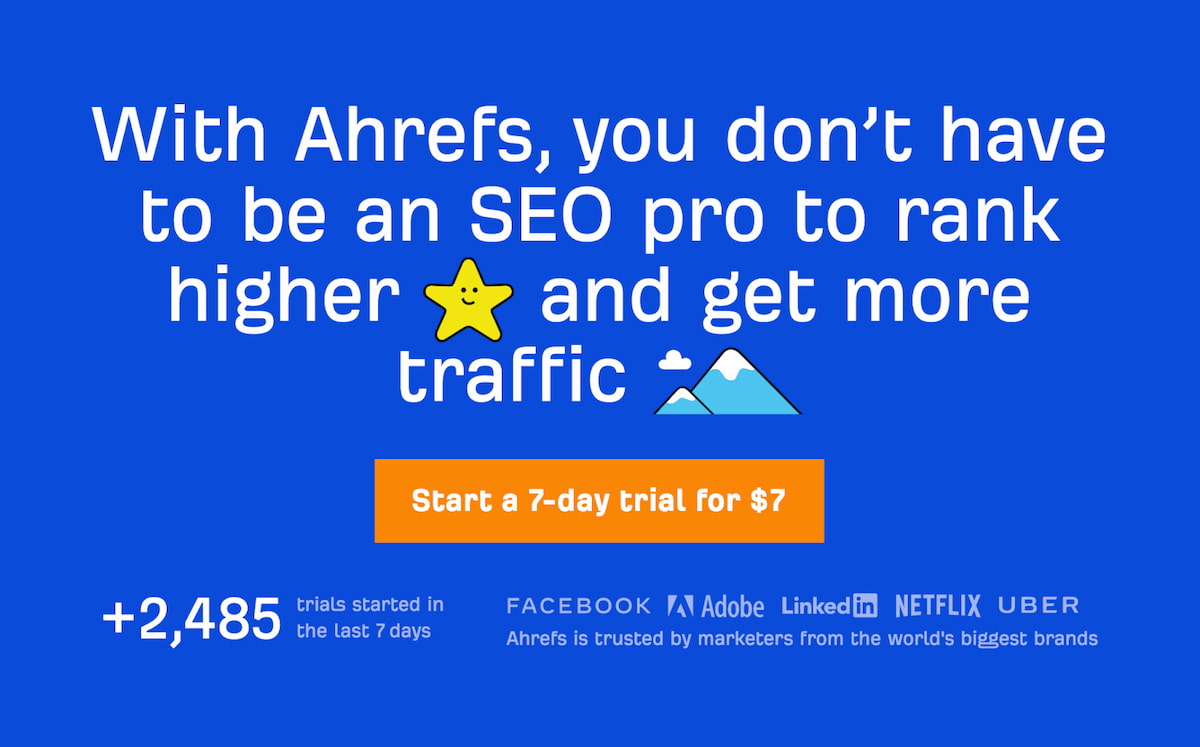
9. Ahrefs

Maybe you work for a company that wants a no-nonsense homepage that conveys the benefits of the product without congesting the page with an overload of information. If that description fits you, take a look at Ahref’s above-the-fold approach.
The headline describes what the service does: It helps users improve their SEO without necessarily being an SEO expert. The CTA seals the deal by communicating pricing information.
Satisfied customers are listed at the bottom, right before the fold, to give a rounded-out overview of how Ahrefs can be a benefit to successful companies. If you want your homepage to use more copy, rather than visuals, try presenting it in a simple way that doesn’t use more than 30 words, like Ahrefs did.
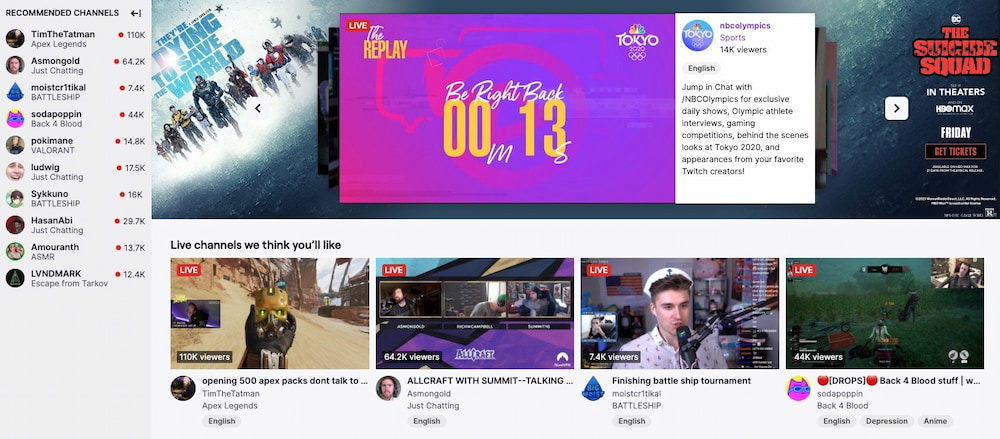
10. Twitch

After typing in Twitch.tv into your browser, you’re immediately immersed into what the website offers: live streams for gamers. This is because as soon as your browser accesses the website, a featured live stream begins autoplaying.
While it can be a bit jarring to suddenly hear voices coming from your browser, Twitch‘s above-the-fold design doesn’t use any copy to describe their services. Instead, users can jump right in and demo the content themselves, browsing streams without having to make an account or read anything. They can keep scrolling to see popular streams, click one, and explore the site’s capabilities from there.
Because of how the site works altogether, this above-the-fold approach works. Twitch offers visitors to trial their services without doing any reading. Visual platforms similar to Twitch can benefit from this method, pulling in visual learners and non-visual learners alike.
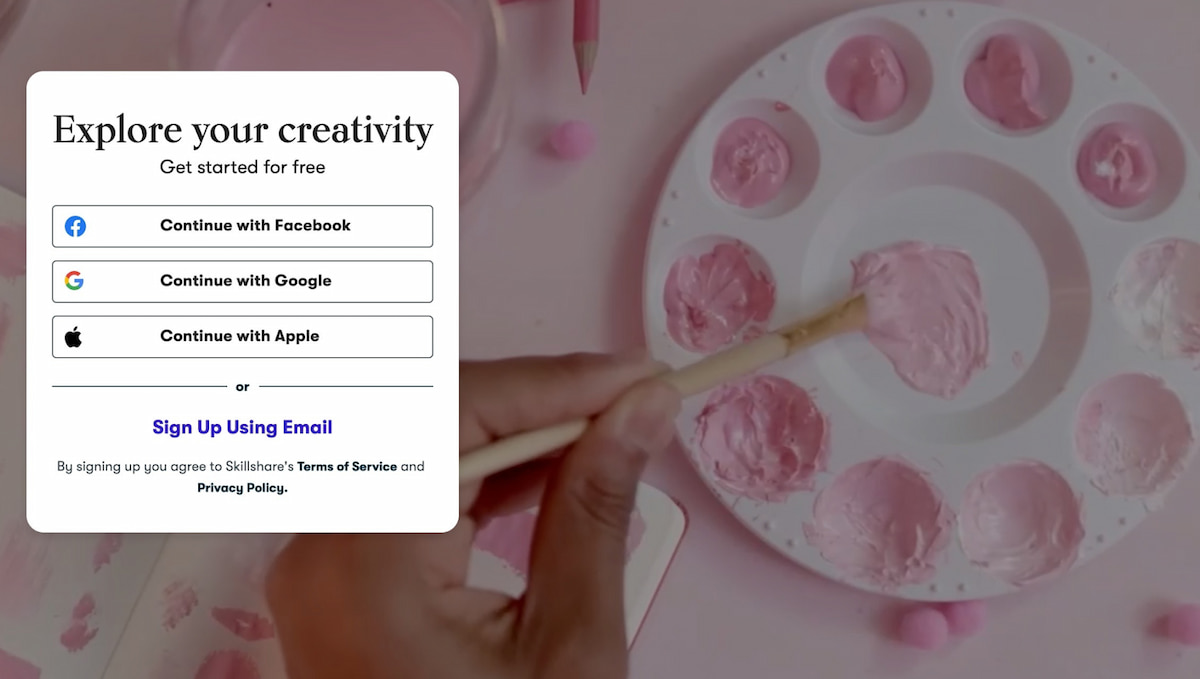
11. Skillshare

Skillshare uses video to explain the bulk of their services above the fold. Because the software offers online classes in a variety of subjects, the video displays an overview of what Skillshare can help you accomplish, learn, and feel.
The video highlights confident-looking adults diving into their passions, which is what Skillshare helps users with. The sign-up box inspires visitors to explore their creativity with the software — and get started for free.
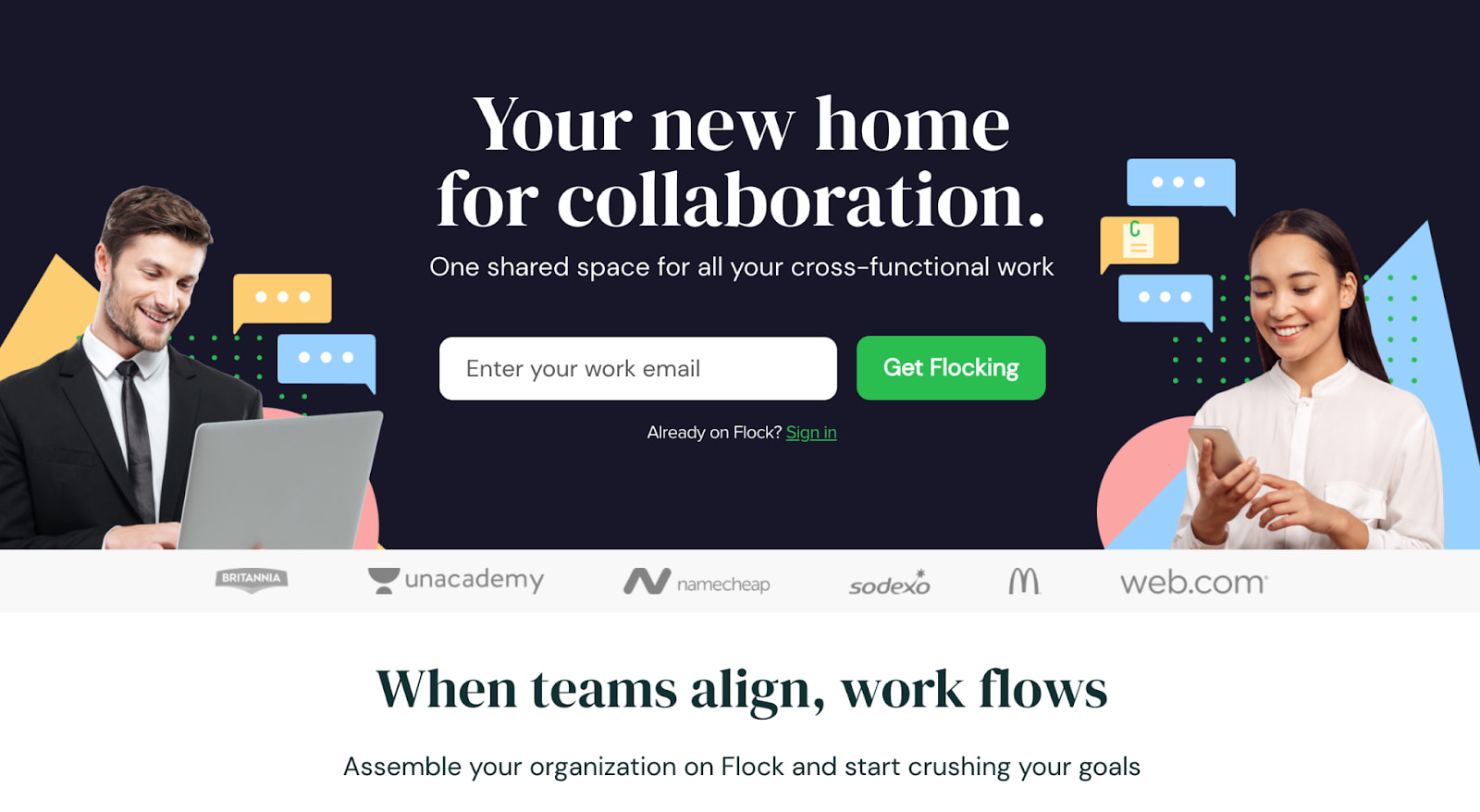
12. Flock

The messaging app Flock doesn’t waste any time: It right away includes an email capture form above the fold. The key to including an email capture form is to design it so it doesn’t interrupt the experience of a first-time visitor to your website.
The supporting images illustrate how Flock works, and the CTA text displays a little personality (“Get Flocking”). Using a form to spice up your homepage can be simple and effective when you include a clickable button and an image to display an overview of your company to visitors.
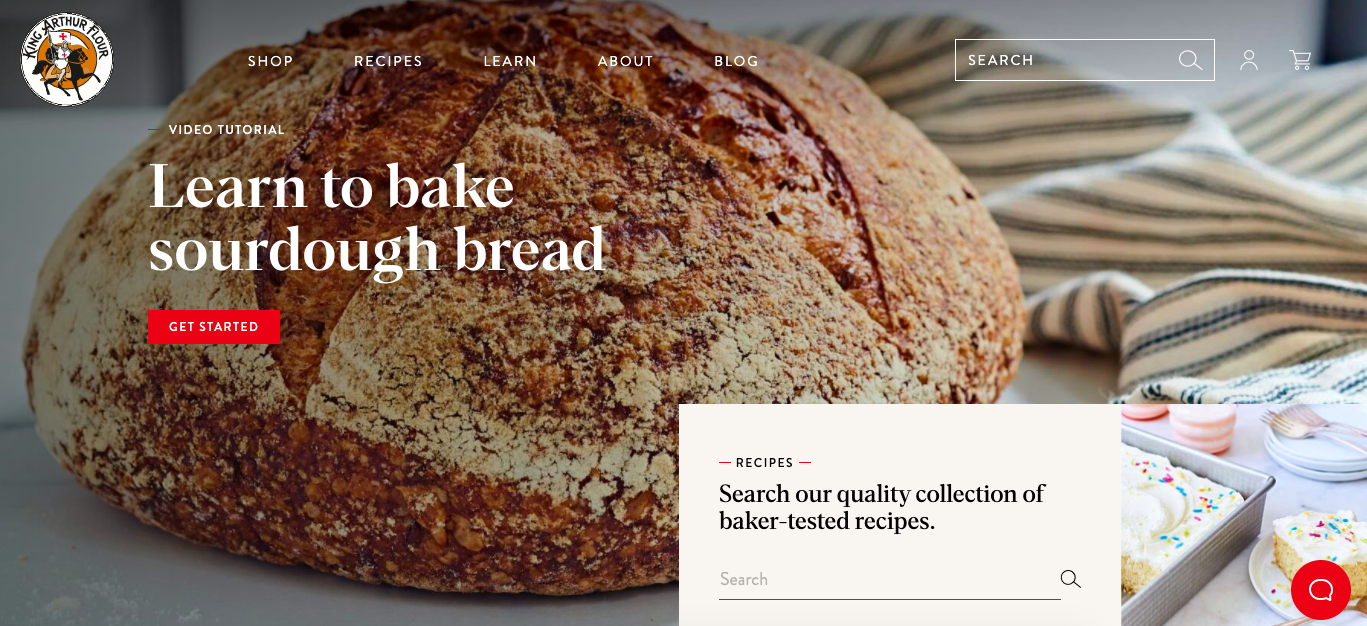
13. King Arthur Flour

The above-the-fold content of this Boston-based baking ingredient supplier, King Arthur Flour, is top notch. It gives visitors the choice to watch a video tutorial on how to make sourdough bread, right away inviting them to engage.
I could get a feel for the company‘s offerings: a Facebook Page (which houses the business’ baking show), recipes, a baking FAQ, products for purchase, and even a “Baker’s Hotline”, which works as a Contact Us page.
The slideshow features, equipped with a glossy photo and their own CTA, gave me a complete overview of everything the company can do for aspiring bakers. It goes outside of just the business’s products, and instead, offers helpful information for bakers in general, which is welcoming to someone who may be intimidated about bread baking.
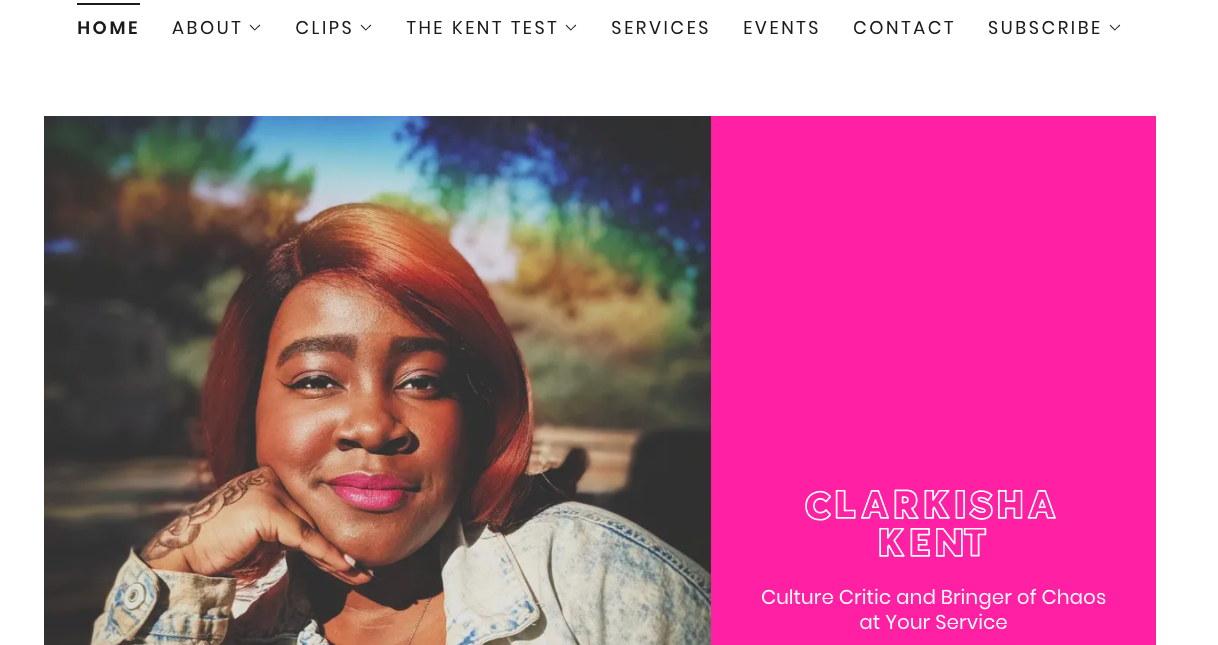
14. Clarkisha Kent

Are you a freelancer wondering how to make your above-the-fold content stand out among your competition? If so, when you design your homepage, make sure it accomplishes two things: displaying personality and offering easy navigation options.
This is because, while your work has to precede you, so does your personality, especially as a freelancer. If you’re a writer, like Clarkisha Kent, your copy has to sell it, like her website does.
The inclusion of a headshot and interesting headline quickly displays more of who Kent is as a writer, and the angle she is likely to take as a contributor to websites. Her navigation bar includes links to viral tweets she‘s made and clippings from other publications, so her homepage doesn’t have to.
Instead, her homepage serves as an introduction, which can precede her before the rest of her website. When users are drawn in by a minimalistic web page with cliffhanger text, they’re likely going to be interested in exploring the website to fill in that gap. For instance, when I read, “Chaos bringer,” I instantly wanted to know how, which prompted me to look at her past work.
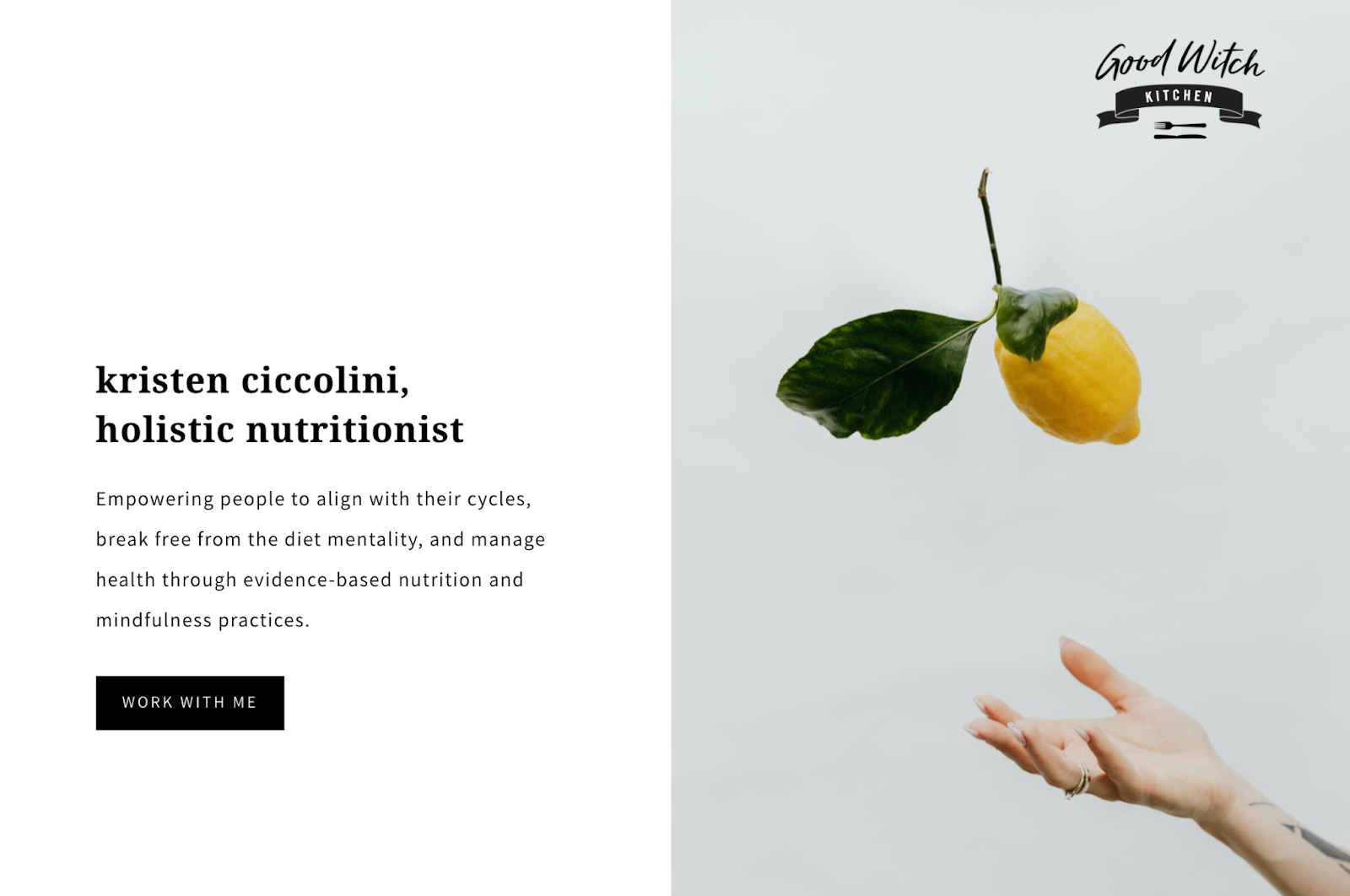
15. Good Witch Kitchen

This is another example of how to convey the personality of your brand if you‘re a freelancer or small business owner. Good Witch Kitchen is the name of Kristen Ciccolini’s holistic nutrition business. The website’s above-the-fold content contains an introduction of who she is and why she does what she does.
Ciccolini’s logo and copy accurately provide a quick view of the services Good Witch Kitchen provides: A non-diet approach to nutrition management from an expert.
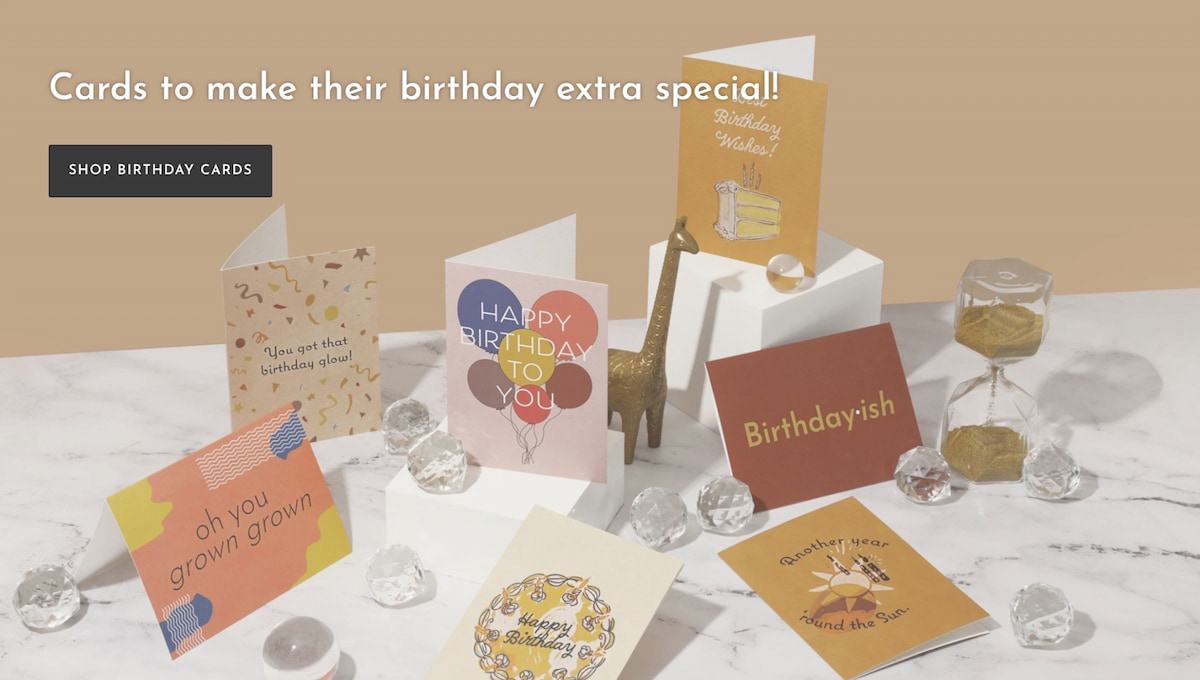
16. Aya Paper Co

This stationery brand makes good use of the area above the fold by including a slideshow that prompts visitors to shop for birthday cards, explore new products, and build a gift box for someone. This works exceedingly well because it gives users a chance to find what they need from the slideshow alone.
The website then includes a series of customer testimonials to sway visitors into becoming customers. From the above-the-fold content alone, you get a sense of the brand’s aesthetic, ethos, and commitment to environmental sustainability.
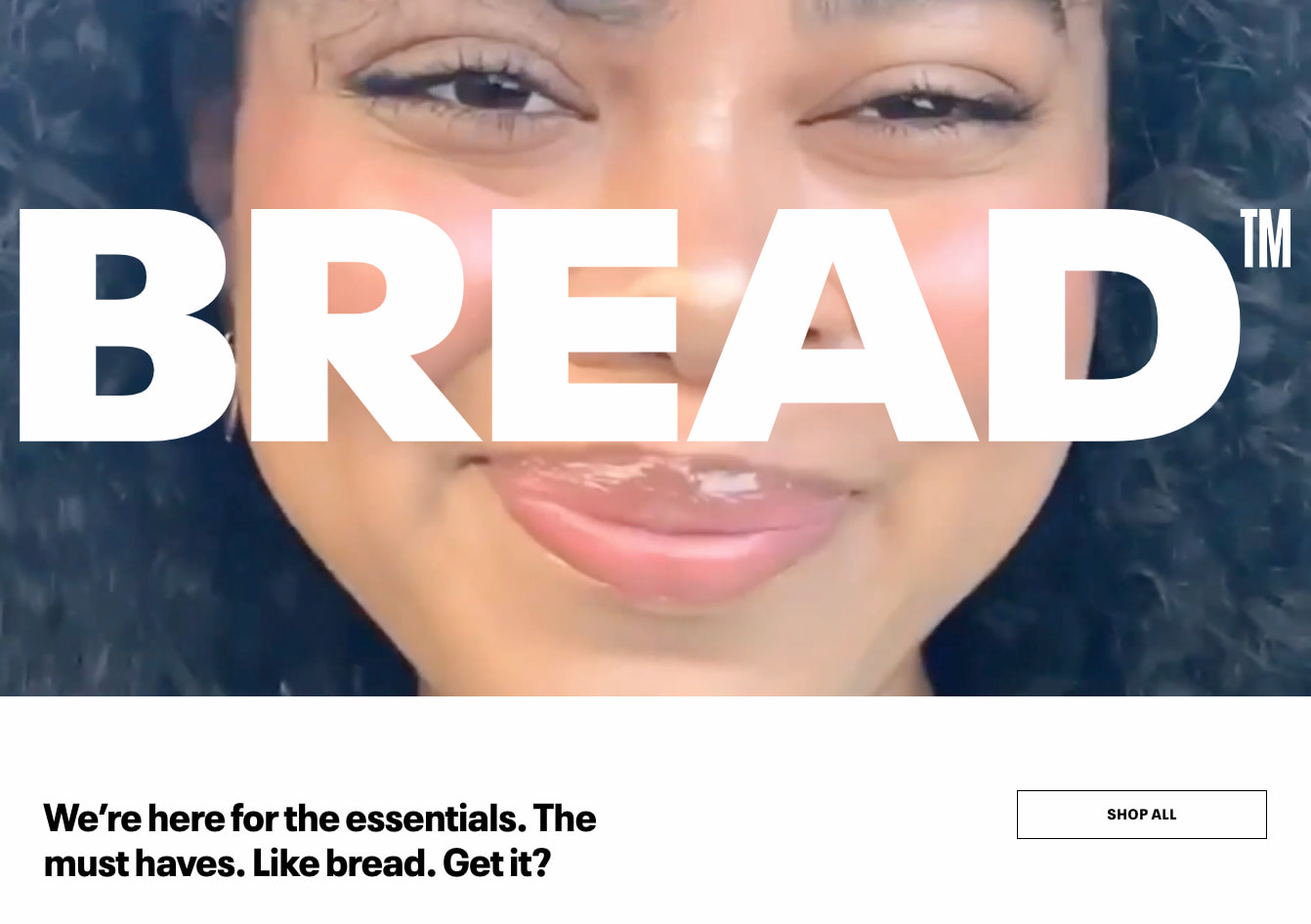
17. BREAD Beauty Supply

For those who’d like to keep their brand imagery strong above the fold, BREAD Beauty Supply’s example will be sure to offer some inspiration. The brand includes a video of customers showing off their curly hair — which is what their products are used for — with a large version of its logo placed over the video.
The brand then seals the deal by including a “Shop All” button at the bottom. You can still make a “splash” with your above-the-fold website content; you’ll only need to include a CTA.
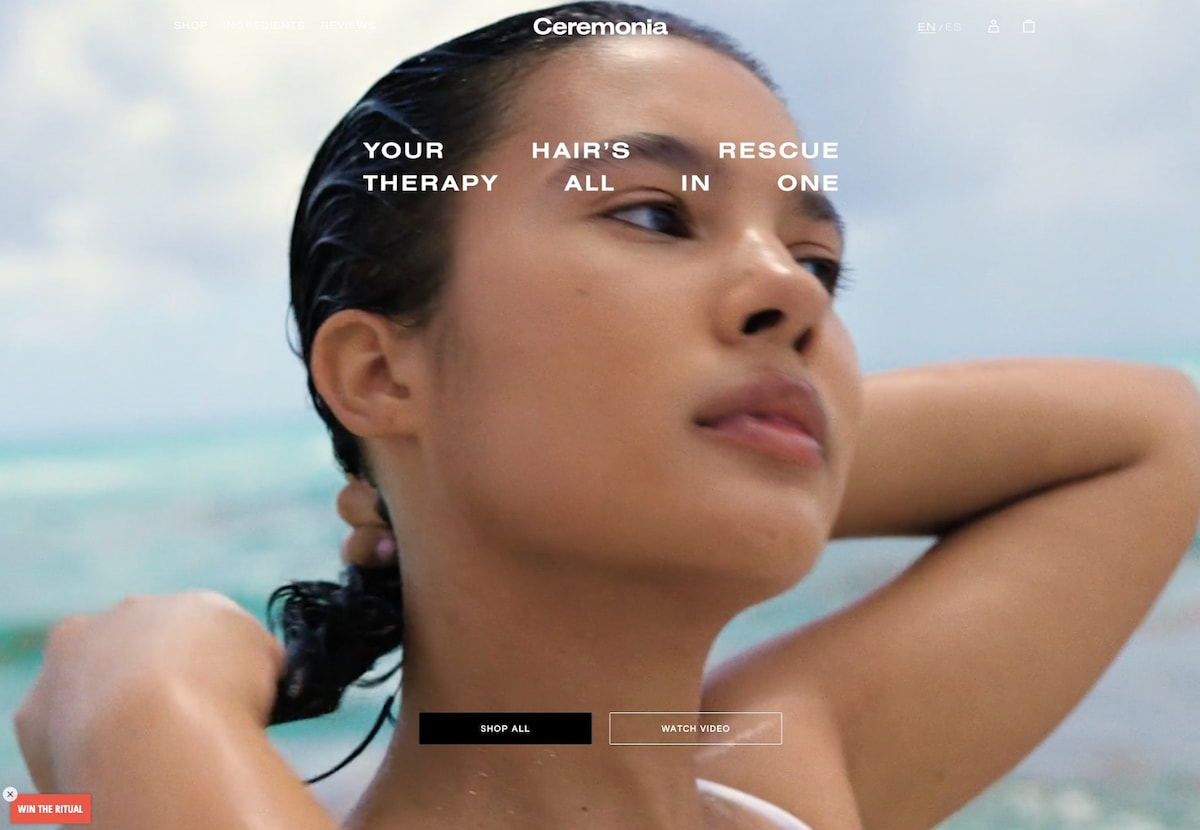
18. Ceremonia

Ceremonia is another haircare brand that, like BREAD Beauty Supply, uses a video to catch visitors’ attention. It also includes a CTA button at the bottom that invites visitors to “Shop All.”
This above-the-fold website example is effective because it conveys the brand’s mission and aesthetic while still fully using the available real estate. The video inspires one to take care of one’s hair using the products. It shows people being carefree and enjoying the environment. The brand’s products are made from naturally derived ingredients, and the video hints at that without using text.
In the same way, you can hint at your products’ background using strong imagery in a video.
The Benefits of Above the Fold Optimization
Above-the-fold optimization is critical to ensure your website visitors don’t bounce off the page. That way, you can increase the chances of visitors becoming customers. By optimizing the content above the fold, you can:
- Increase user engagement by right away inviting users to shop or reach out to you.
- Greet users with on-brand messaging.
- Establish the value of using your product or service.
- Show the results your website visitors can see if they choose to purchase from you.
Now that you have some inspiration about how to keep your customers engaged on your landing pages, which strategy are you going to use for yours? I can’t wait to see what you come up with.
Editor’s note: This post was originally published in March 2019 and has been updated for comprehensiveness.



